Récemment, on m’a donné le mandat d’intégrer le nouveau site web de Nexapp, qui viendrait propulser le nouveau branding de l’entreprise. Je me suis dit que je profiterais de l’occasion pour aiguiser ma plume et parler un peu du parcours nécessaire pour se rendre en production. Dans cet article de blogue, je vais passer à travers le processus de développement front-end d’un site web «from scratch» et parler de certaines approches utilisées, notamment la configuration SASS avec Gatsby.
La prémisse
La team de 🔥 chez Nexapp a décidé qu’une petite mise à jour du branding s’imposait. Nouveau logo, nouvelles couleurs, nouvelle merch, nouveau site web, nouvelle vibe, tout le kit!
De mon côté, mon mandat était de faire l’intégration du nouveau site web pour donner vie au travail de mes collègues designers. C’est donc armé de mon MacBook, des maquettes, d’une couple de Red Bulls et de ma playlist préférée que je me suis lancé dans le projet. It’s showtime!

Le setup
Le choix des technos
Première étape, choisir la techno! C’est souvent un casse-tête étant donné le nombre de technos qui existent. Pour les besoins de la cause, notre choix s’est arrêté sur GatsbyJS, couplé avec SASS. En gros, GatsbyJS est un générateur de site statique basé sur React et propulsé par GraphQL. Si la solution t’intéresse, je t’invite à aller jeter un coup d’oeil à leur site web, c’est vraiment bien!
Démarrage du projet
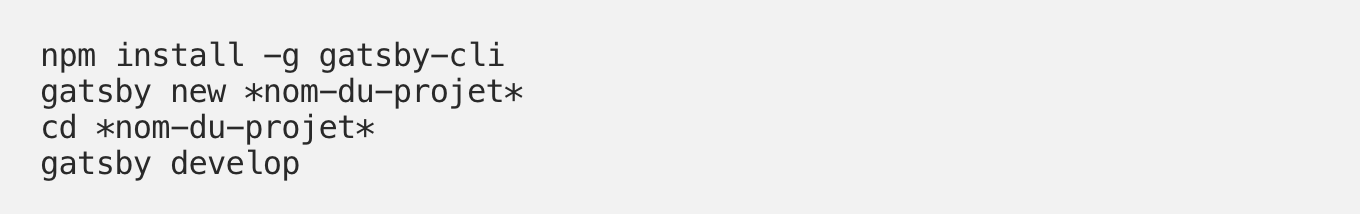
C’est probablement la partie la plus facile. Un simple coup d’oeil à la section «Getting started» du site de GatsbyJS et le tour est joué :

Une fois ces commandes exécutées, on a maintenant un beau projet vide et on va enfin pouvoir passer à l’action. Juste avant, il reste encore une toute petite étape.
Configuration SASS
Quand on parle d’intégration web, une des parties les plus importantes de ce genre de projet est le «look and feel» et le «styling» du projet. Il est donc primordial de bien organiser ses feuilles de styles afin de ne pas finir avec un fichier styles.css de 2 500 lignes qui devient pratiquement impossible à maintenir (je parle par expérience ici).
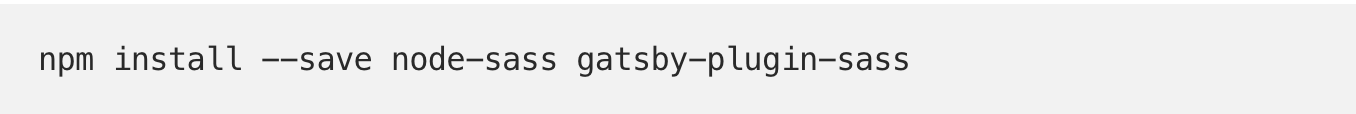
Il y a plein de façon d’organiser le «styling» d’un site web : inline style, styled-components, css-modules, SASS, LESS, CSS, you name it. L’approche que je préfère est de loin SASS avec la méthodologie BEM et heureusement, la configuration de SASS avec GatsbyJS est assez simple :

Ensuite, il suffit d’ajouter le plugin gatsby-plugin-sass dans le fichier gatsby-config.js. Maintenant que tout est en place, je vais enfin pouvoir comment à coder. Easy peasy!
Premièrement, c’est quoi SASS?
SASS signifie Syntactically Awesome Style Sheets. En gros, SASS est un préprocesseur qui est compilé en CSS. Il nous permet d’utiliser des fonctions qui n’existent pas encore en CSS, comme des variables, des fonctions, du nesting et des mixins, pour ne nommer que celles-ci. Voici quelques fonctionnalités clés du langage.
Variables
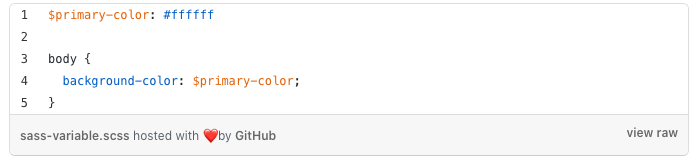
Un peu à l’instar de JavaScript, on peut mettre de l’information à l’intérieur de variables. C’est assez simple et tu peux déjà t’imaginer certains «use cases». Un exemple minimaliste serait le suivant :

Nesting
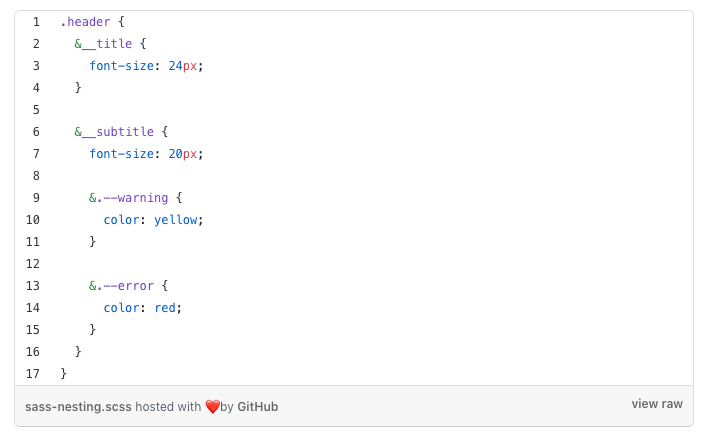
Le nesting est définitivement ma feature préférée de SASS. Il nous permet carrément d’imbriquer des sélecteurs, un peu à la manière du markup HTML. On peut jeter un coup d’oeil au code suivant :

Ici, toute la magie se produit avec le symbole &. Il fait référence au sélecteur parent. Grossièrement, si on veut imager ça, SASS remplace le symbole & par le nom du parent. Donc, une fois compilé, &__title devient .header__title et&.--warning devient .header__subtitle.--warning. L’imbrication aide grandement à écrire du code plus concis et à faciliter la lecture.
Mixins
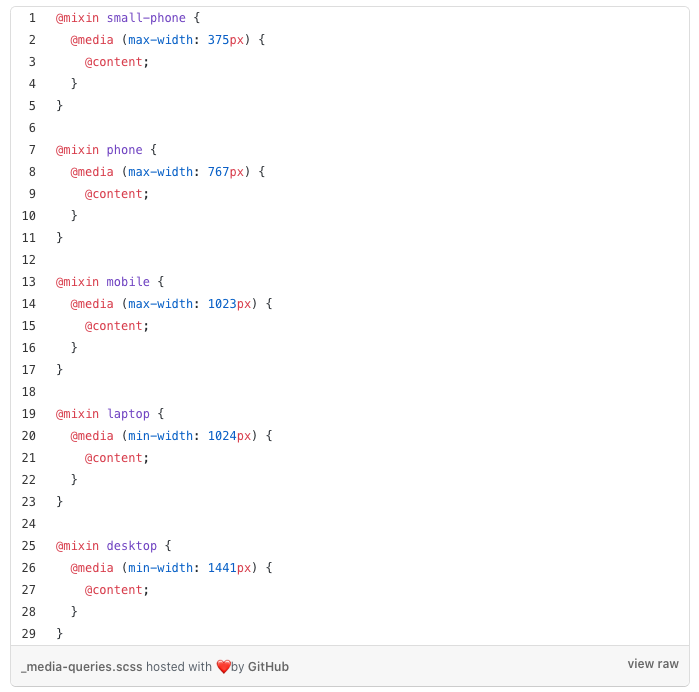
Une autre fonctionnalité de SASS que j’apprécie particulièrement est le mixin. Les mixins permettent de définir du style qui pourra être réutilisé dans d’autres feuilles de styles. Ils permettent notamment d’éviter l’utilisation de classes non-sémantiques comme .float-left ou .no-margin en plus de faciliter la distribution de style dans les librairies. Un exemple commun est la gestion des polices ou des media queries :

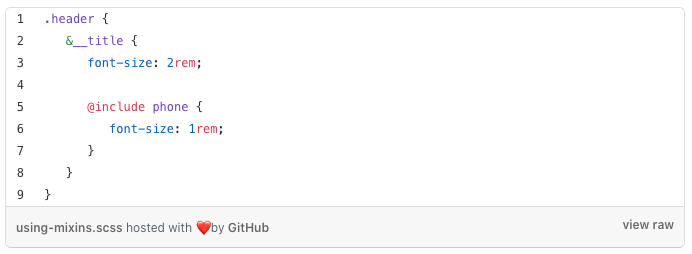
Pour utiliser un mixin défini, on peut simplement l’appeler avec le mot-clé «include» :

Opérateurs
SASS supporte plusieurs opérateurs, incluant les opérations mathématiques suivantes:
- == et != pour comparer des valeurs
- +, -, *, / et % ont leurs significations mathématiques habituelles pour les nombres
- <, <=, > et >= pour comparer des nombres
SASS regorge d’autres features, mais celles présentées plus haut sont celles que j’utilise le plus. Si ça t’intéresse d’en connaître plus, un bon endroit pour commencer est le site officiel de SASS!
C’est quoi BEM?
BEM signifie Block Element Modifier. C’est une nomenclature qui permet de régler certains problèmes communs lors du nommage des classes et de la structure CSS. En bref, cela permet de «scoper» le style en utilisant des noms de classes uniques par élément. Cela aide aussi grandement à réduire les conflits de style en gardant la spécificité au minimum. Cette méthodologie fait également un bon travail avec les composants réutilisables et s’utilise donc très bien avec les React, VueJS et autres librairies front-end de ce monde. Voici rapidement comment ça fonctionne :
Block
Un bloc encapsule une entité autonome qui est significative par elle-même. Même si les blocs peuvent être imbriqués et interagir les uns avec les autres, sémantiquement ils demeurent égaux.
Element
Les éléments font partie d’un bloc et n’ont pas de signification par eux-même. Ils sont attachés à leur bloc respectif.
Modifier
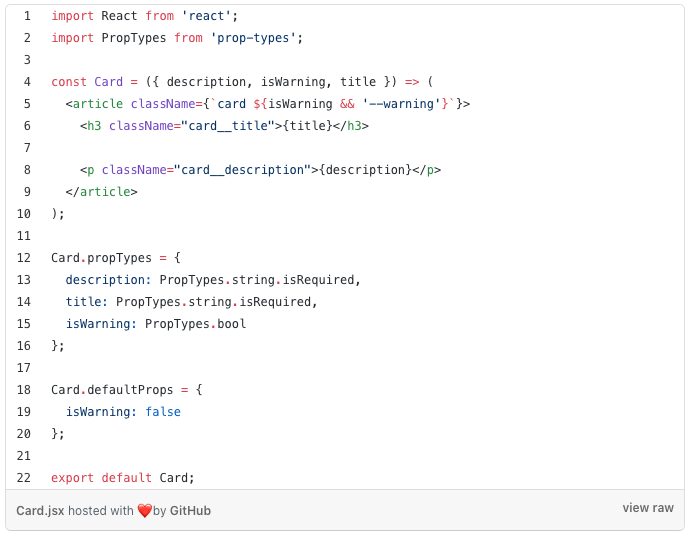
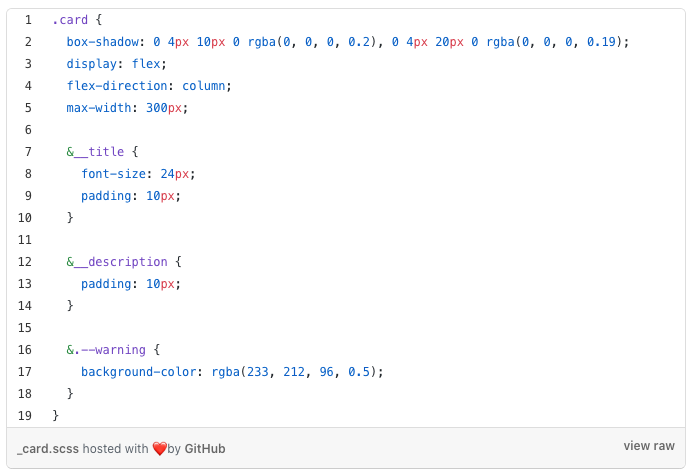
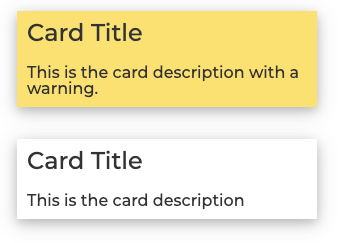
Les modifiers sont des «flags» sur des blocs ou des éléments. Ils servent notamment à changer l’apparence, le comportement ou l’état de ceux-ci. Par exemple, si on veux créer un petit component de carte avec un titre, une description et avoir la possibilité de mettre une couleur de fond jaune en utilisant BEM, on pourrait faire quelque chose du genre :



Dans ce cas, .card est le bloc parce que c’est une entité indépendante qui est significative par elle-même. &__title et &__description sont des éléments de notre bloc et &.--warning est un modifier parce qu’il modifie le style existant.
De cette façon, c’est relativement facile d’organiser et de diviser un codebase CSS. En créant un fichier .scss pour chaque bloc, on évite ainsi de se retrouver avec un seul fichier styles.css avec des !important un peu partout.
Voilà! C'est ainsi qu'est né le nouveau site web de Nexapp.
🤙🤙🤙
Les articles en vedette
En route vers la prod — Partie 1: Prémisse / Setup
En route vers la prod — Partie 2: Getting Sassy
Cultiver le Growth Mindset : la clé de l’épanouissement en ingénierie logicielle
Soyez les premiers au courant des derniers articles publiés
Abonnez-vous à l’infolettre pour ne jamais rater une nouvelle publication de notre blogue et toutes nos nouvelles.
