
On m’a donné comme mandat chez Nexapp d’intégrer le nouveau site web qui viendrait propulser le nouveau “branding” de l’entreprise. Je me suis dit que je profiterais de l’occasion pour aiguiser ma plume et parler un peu du parcours nécessaire pour se rendre en production. Dans cette série de quelques articles, je vais passer à travers le processus de développement front-end d’un site web «from scratch» et parler de certaines approches utilisées.
La Prémisse
La team de 🔥 de Nexapp a décidé qu’une petite mise à jour du branding s’imposait. Nouveau logo, nouvelles couleurs, nouvelle merch, nouveau site web, nouvelle vibe, tout le kit!
De mon côté, mon mandat était de faire l’intégration du nouveau site web pour donner vie au travail de mes collègues designers. C’est donc armé de mon MacBook, des maquettes, d’une couple de Red Bulls et de ma playlist préférée que je me suis lancé dans le projet. It’s showtime!

Le Setup
1) Le choix des technos
Première étape, choisir la techno! C’est souvent un casse-tête étant donné le nombre de technos qui existent. Pour les besoins de la cause, notre choix s’est arrêté sur GatsbyJS, couplé avec SASS.
En gros, GatsbyJS est un générateur de site statique basé sur React et propulsé par GraphQL. Si la solution t’intéresse, je t’invite à aller jeter un coup d’oeil à leur site web, c’est vraiment bien!
2) Démarrage du projet
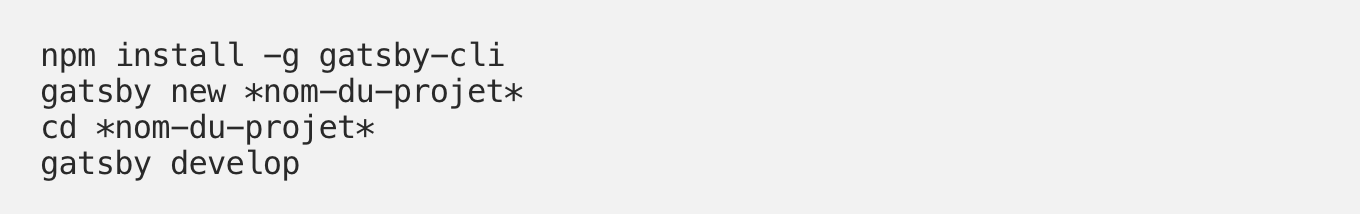
C’est probablement la partie la plus facile. Un simple coup d’oeil à la section “Getting started” du site de GatsbyJS et le tour est joué :

Une fois ces commandes exécutées, on a maintenant un beau projet vide et on va enfin pouvoir passer à l’action. Juste avant, il reste encore une toute petite étape.
3) Configuration SASS
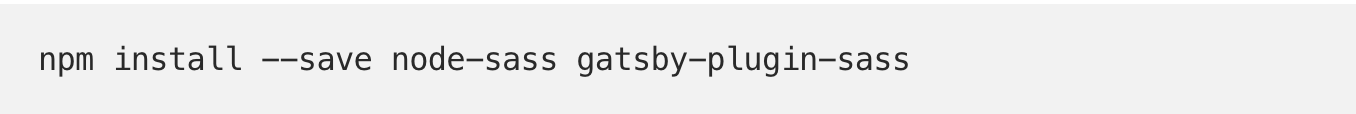
Il y a plein de façon d’organiser le “styling” d’un site web: Inline style, styled-components, css-modules, SASS, LESS, CSS, you name it. L’approche que je préfère est de loin SASS avec la méthodologie BEM et heureusement, la configuration de SASS avec GatsbyJS est assez simple :

Ensuite, il suffit d’ajouter le plugingatsby-plugin-sass dans le fichier gatsby-config.js. Maintenant que tout est en place, je vais enfin pouvoir comment à coder. Easy peasy!
Dans le prochain article, je parler plus en détail de SASS et de l’organisation de mes feuilles de style avec la méthodologie BEM.
Stay tuned!
🤙🤙🤙
Les articles en vedette
En route vers la prod — Partie 2: Getting Sassy
Développer le nouveau site web de Nexapp
Comment Nexapp livre plus de valeur, plus rapidement
Soyez les premiers au courant des derniers articles publiés
Abonnez-vous à l’infolettre pour ne jamais rater une nouvelle publication de notre blogue et toutes nos nouvelles.
